Moho Pro 12で簡単アニメーション
こちらの記事でちょっといじってみた『Moho Pro 12』ですが、 このソフトでアニメーションスタンプを作ってみるにはどうしたら良いのか?
ためしにひとつ作ってみたので、使い方も交えてざっくり解説しますね。
↓イラストはCLIP STUDIO PAINTで描いて
↓Moho Pro 12で動きをつけています
元絵を作成
まずは元になる絵を作ります。Mohoのソフト内でも作ることはできるのですが、後から色々といじる予定が無ければイラストソフトで透過pngを作れば十分だと思います。
今回はCLIP STUDIO PAINTのプリセットサイズ「アニメーションスタンプ(2倍)」で作成しました。

ねこの真後ろにうさぎが居ます。

ねこをズラすとこうなってます。
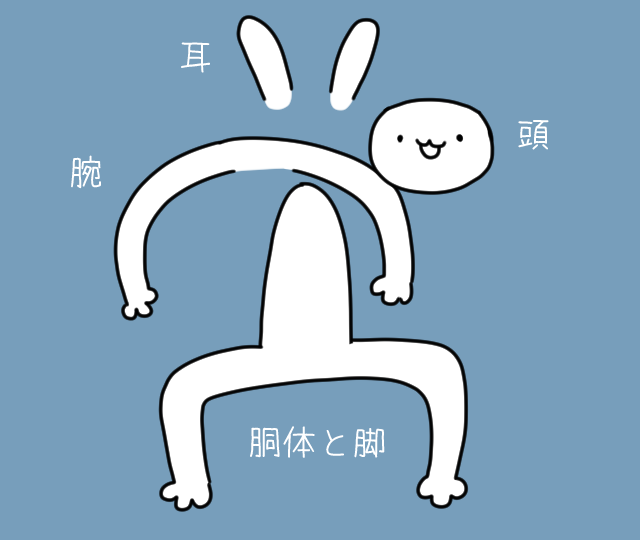
パーツ分け

とりあえずざっくり4パーツ、それぞれのレイヤーに分けて作りました。
うさぎは耳も動かしたかったのでパーツ分けしましたが、ねこのほうは耳は頭と同じパーツです。
最初からスタンプのサイズで描く
イラストを後からサイズ変更するのは面倒なのですが、最初からスタンプのサイズに収まるようにイラストを描いておけば後々楽でした。
CLIP STUDIO PAINTに『アニメーションスタンプ』『アニメーションスタンプ×2(2倍)』などのサイズテンプレートがありますので、使うと簡単に設定できます。
Moho Pro 12でアニメをつける
新規作成して画像読み込み

Moho Pro 12を起動して、「ファイル」→「インポート」→「画像…」の順に選択して、psd画像を読み込みます。

インポートの際に 「レイヤーを個別にインポートしますか?あるいは合成して?」というダイアログが表示されます。
「個別に」を選べばpsd内のレイヤーは保持され、「合成」を選べばレイヤーがすべて合成された画像がインポートされます。今回はパーツを個別に動かしたいので、「個別に」を選びます。
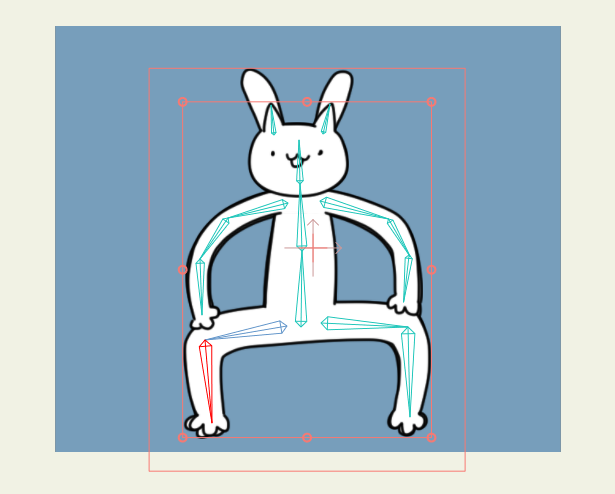
ボーン設定
ねことうさぎにそれぞれボーンを設定していきます。
設定の方法は↓の記事でざっくり紹介しましたので、そちらを参考にどうぞ。
【アニメソフト】Moho Pro 12がセールだったので遊んでみた【メモ】 - あと5分夢が見たい。

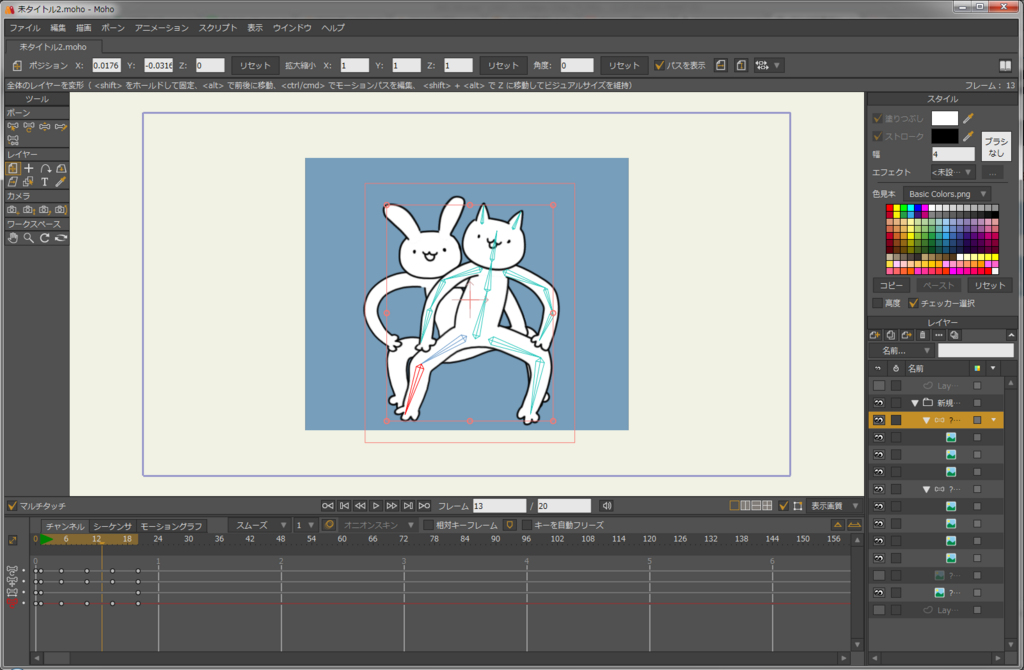
こんなかんじになりました。
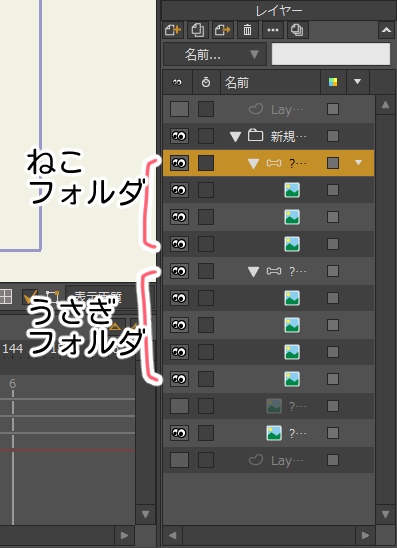
ねことうさぎはそれぞれ別のフォルダにパーツを格納していますので、フォルダごとにボーン設定をすればそれぞれ個別に動かすことができます。

フレーム設定

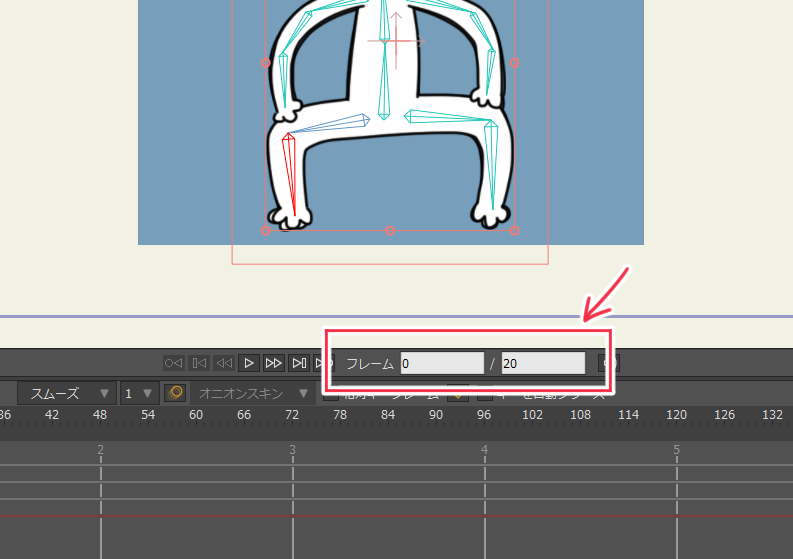
LINEアニメーションスタンプの総フレーム数は20までなので、フレームを「0/20」に設定します。
アニメーションさせる

20フレームの範囲で、好きなようにアニメーションさせます。
青い背景について
ねことうさぎの後ろに青くて四角い背景があるのがわかると思いますが、この四角はLINEアニメーションスタンプの最大サイズW320 x H270に設定されています。
このガイドからはみ出さないようにキャラクターをアニメーションさせれば、後からサイズを修正したり面倒な作業を省けるようになります。
この背景レイヤーは最終的に非表示にします。
Q、なんで青色なの?
A、LINEのデフォルト背景の色に似せてるからだよ。
エクスポート
「ファイル」→「アニメーションをエクスポート」を選び、アニメーションをエクスポートします。

出力の部分はフォーマット「画像シーケンス」を選び、プリセット「PNG」にします。
レンダリングオプションは特にいじらずそのままできれいにエクスポートできました。
保存先は適宜、好きに選んでくださいね。

設定を終えて「OK」で連番pngが作成されました。
Moho Pro 12での作業はここまでです。
この出力画像がアニメーションスタンプピッタリの場合は、このまま『APNG Assembler』などでAPNGに合成しちゃっても良いと思うのですが、今回はCLIP STUDIO PAINTにてアニメーションPNGに変換します。
CLIP STUDIOでアニメーションスタンプに変換
ファイルの設定

まずはCLIP STUDIO PAINTを起動し、「新規作成」から「プリセット:アニメーションスタンプ(2倍)」を選択。
「うごくイラストを作る」にチェックを入れ、「セルの枚数:20」「フレームレート:10fps」と設定します。
画像を読み込み

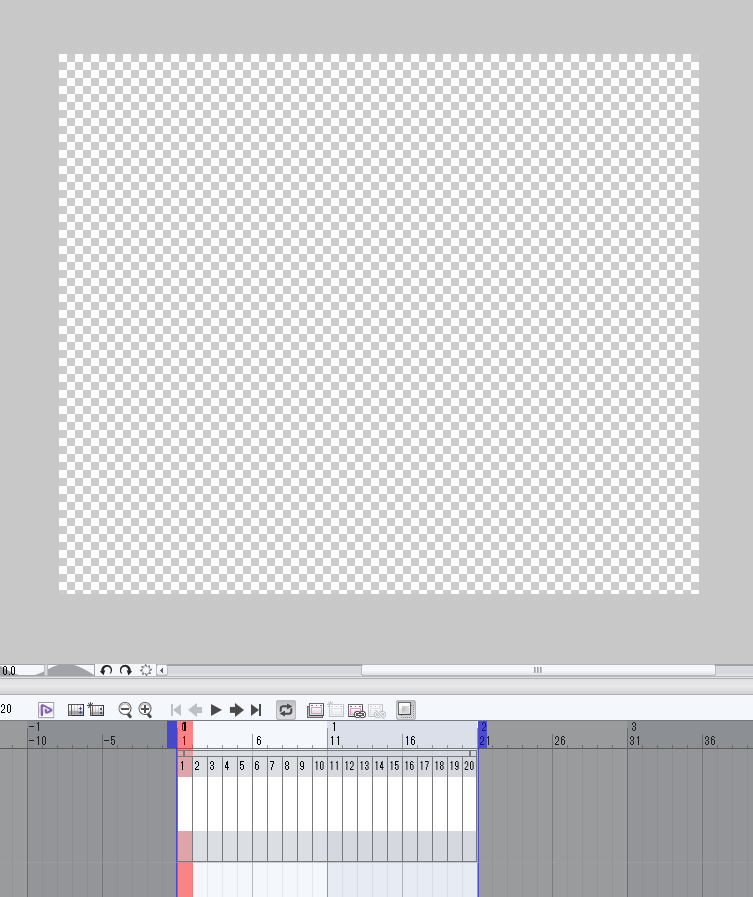
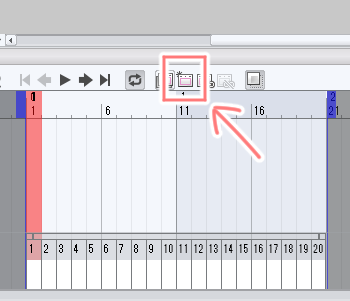
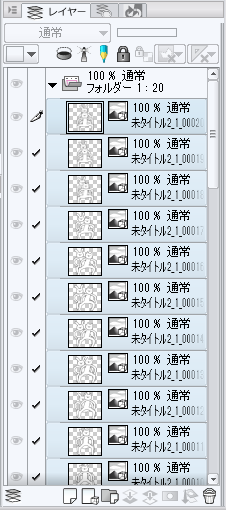
タイムラインウィンドウで「アニメーションフォルダ」を新規作成し、その中に連番画像を読み込みます。

作ったアニメーションフォルダを選択した状態で「ファイル」→「読み込み」→「画像」を選んでいき、複数選択して一括読み込みします。

連番画像が一気にインポートされました。
タイムラインに登録

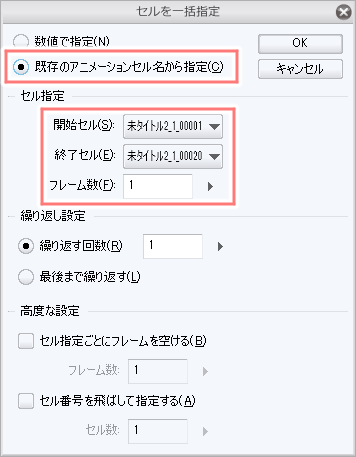
「アニメーション」→「セル指定」→「セルを一括指定」で連番画像をタイムラインに登録します。

「既存のアニメーションセル名かから指定」を選べば、アニメーションフォルダの中に入っているレイヤーを上から順番に指定してくれますので、「OK」。

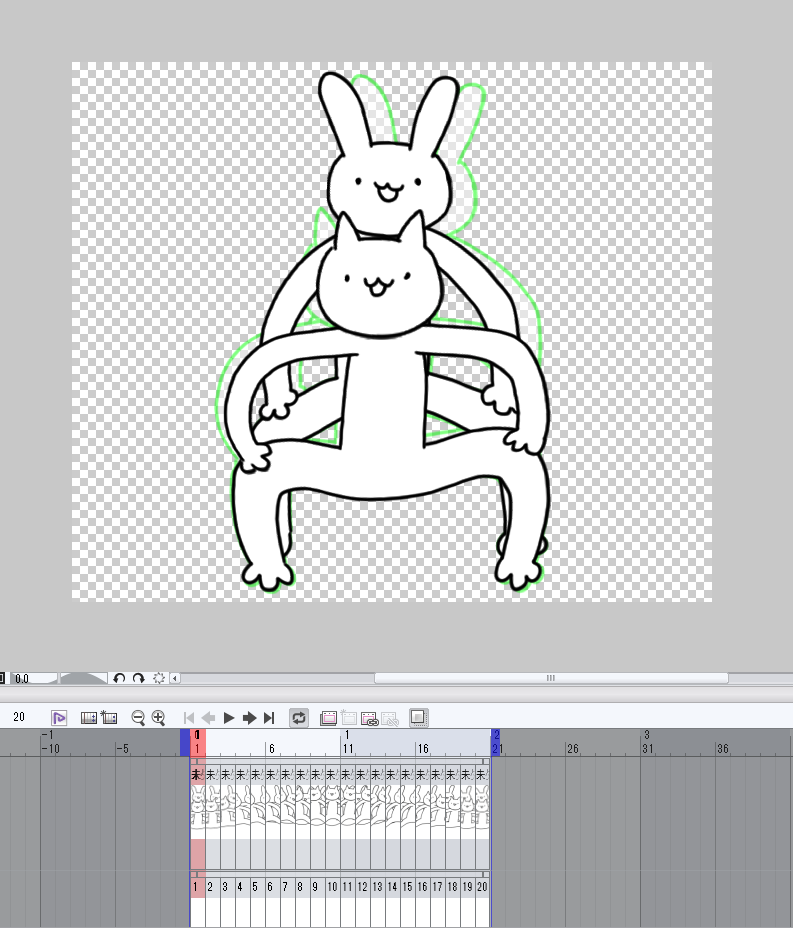
タイムラインに登録されました。
「アニメーション」→「タイムライン」→「フレームレート」で早さを調節します。1秒20コマで作成したので、「フレームレート:20」にしました。
アニメーションスタンプを出力
ここまでくれば、アニメーションPNGとしてスタンプを作成するもアニメーションGIFを作成するも自由です。

「ファイル」→「アニメーションを書き出し」→「アニメーションスタンプ(APNG)」

サイズが自動的に「幅320高さ270」に設定されています。このままでOKなので便利。
ループ回数は「指定回数:4回」に設定します。アニメーションスタンプの場合、最大4秒以内で設定が可能なようです。
「余白を削除する」と「減色する」のチェックは、ファイルサイズが300kb以内におさまればチェックしなくても良いと思います。
完成

ファーンファーンウィーヒッザステーッステーッ
おわりに
ざっくりMoho Pro 12でのアニメーションスタンプ作成工程紹介でした。
何かわからないことがあればメッセージいただければ追記できると思いますので、どうぞご連絡くださいませ~。
↓ Moho Pro 12はこちらから購入できます